Sketch, Wireframe, Mockup, Prototype là gì và ví dụ?
Bài viết giải thích và phân biệt bốn thuật ngữ quan trọng trong thiết kế UI/UX và phát triển phần mềm: Sketch (phác thảo nhanh ý tưởng trên giấy hoặc bảng), Wireframe (khung xương cơ bản mô tả luồng ứng dụng), Mockup (bổ sung yếu tố thiết kế như màu sắc, font chữ vào wireframe), và Prototype (bản mẫu có thể tương tác). Tác giả cung cấp ví dụ cụ thể và công cụ phù hợp cho từng giai đoạn thiết kế.


Giới thiệu
Sketch, Wireframe, Mockup, Prototype là những thuật ngữ thường gặp khi thiết kế UI/UX hoặc phát triển phần mềm. Bài viết sẽ giúp bạn hiểu và phân biệt được 4 thuật ngữ trên nhé
Sketch là gì
Là quá trình phác thảo nhanh ý tưởng lên giấy hoặc bảng. Lúc này bạn đang brainstorm ý tưởng nên vẽ tay sẽ nhanh nhất.
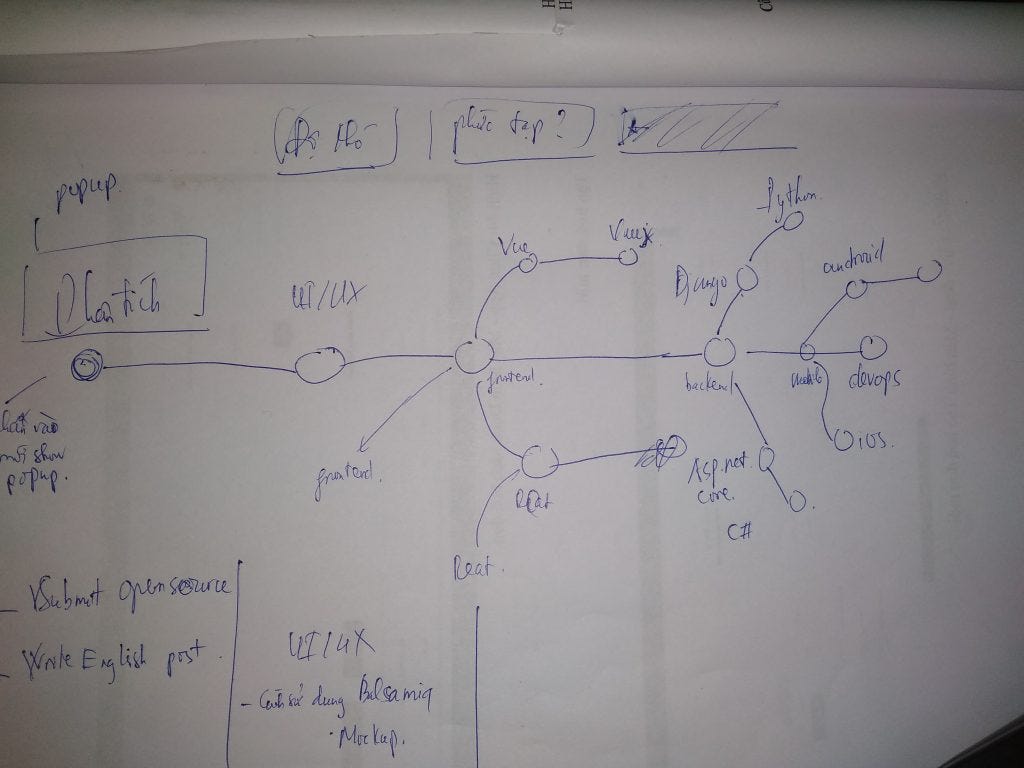
Nhưng hình bên dưới, mình và thằng bạn sketch ý tưởng cho tính năng learning path dùng UI giống branch của Github.

Sketch ý tưởng trên giấy
Thường ở giai đoạn này chúng ta mới có ý tưởng chung chung cho các tính năng thôi, nên vẽ ra ngay cho khỏi quên. Với những ý tưởng mới, sketch bằng tay là cách hiệu quả nhất để các thành viên trong team thảo luận, đóng góp ý kiến, cái nào chưa được là dùng tay gạch ngay luôn.
Wireframe là gì?
Có thể coi là khung xương (skeleton) của web/app. Nó là một giao diện đơn giản, tuy nhiên nó mô tả được cơ bản luồng ứng dụng của bạn: Click vào một button thì điều gì xảy ra, các screens liên quan với nhau thế nào?
Như bên dưới là wireframe màn hình Xem hoá đơn của ứng dụng hoá đơn điện tử.
https://imgur.com/a/VD71iV9
Xem hoá đơn
Tool mình hay dùng để wireframe là Balsamiq
Mockup là gì?
Ở giai đoạn này, bạn bắt đầu thêm các yếu tố design vào wireframe như màu, font, hình ảnh, logo, vv
Bên dưới là mockup của ứng dụng kết nối phụ huynh với bên tổ chức hoạt động cho thiếu nhi. Cái app này team mình làm để thi Game UIT Hackathon.

Mockup ứng dụng
Tool mình hay dùng : Sketch
Prototype là gì?
Prototype là một mockup nhưng có thêm phần UX. Có nghĩa là ta có thể click vào một button, có thể chuyển screens, có thể show dữ liệu giả, vv.
Đa số các tool prototype giờ đều hỗ trợ mạnh mẽ như import từ file PSD, Sketch sau đó cho phép export ra web hoặc share prototype trực tiếp cho người khác. Khi share người khác có thể click, tương tác với prototype của bạn luôn.
Ví dụ prototype này, bạn mình dùng XD.
https://www.youtube.com/watch?v=NMMOuwcotoY
Tool mình hay dùng là: XD, Invisionapp
Kết
Hy vọng với các định nghĩa và ví dụ trên đã giúp bạn phân biệt được các thuật ngữ Sketch, Wireframe, Mockup, Prototype là gì cũng như các giai đoạn thiết kế UI/UX. Mọi ý kiến phản hồi, đóng góp mọi người để ở phần comment nhé.
Related Posts
Discover more content you might enjoy

Vibe Coding - Code lại blog từ đầu và rebrand thành khoa.blog
Chia sẻ chi tiết quá trình build lại blog từ đầu với vibe coding, từ việc chuyển đổi dữ liệu đến việc triển khai các tính năng mới, giúp người đọc hiểu rõ hơn về quá trình phát triển blog cá nhân.

Game Theory trong thời đại AI: Khi máy móc tham gia vào "trò chơi"
Bài viết phân tích sự giao thoa giữa lý thuyết trò chơi (Game Theory) và trí tuệ nhân tạo, giải thích cách AI đang thay đổi các nguyên lý cân bằng Nash và chiến lược tối ưu. Tác giả đưa ra các ví dụ thực tế về ứng dụng trong kinh doanh, giao thông và an ninh mạng.

Bài này không phải AI viết
Suy ngẫm chân thành về giá trị của việc viết thủ công trong kỷ nguyên AI. Dù AI có thể tạo nội dung hiệu quả, bài viết này là lời khẳng định về sự kết nối cá nhân và giá trị độc đáo mà con người mang lại cho văn bản của mình.

Vibe Coding và các nhược điểm của nó
Phân tích chi tiết các nhược điểm và rủi ro của phương pháp Vibe Coding - cách tiếp cận để AI viết code mà không cần sự giám sát của con người, giúp người đọc hiểu rõ hơn về những thách thức trong việc áp dụng công nghệ AI vào phát triển phần mềm.

Review 4 tháng tìm ý nghĩa cuộc sống ở Đà Lạt
Bài viết chia sẻ trải nghiệm sống và làm việc tại Đà Lạt trong 4 tháng theo lối sống Digital Nomad. Tác giả chia sẻ về chi phí nhà ở, công việc từ xa, lịch làm việc 4 giờ mỗi ngày, và những sở thích mới phát triển như trượt ván, tập gym, bơi lội và học piano. Bài viết phù hợp cho những ai đang muốn thử nghiệm cuộc sống ở Đà Lạt hoặc tìm kiếm cân bằng giữa công việc và cuộc sống cá nhân.

NFT gái xinh 200 triệu 1 tấm
Bài viết chia sẻ về hiện tượng NFT IreneDAO của Irene Zhao, từ việc mint miễn phí đến giá trị tăng vọt lên 3 ETH (khoảng 250 triệu đồng) chỉ sau hai ngày, cùng những bài học về lợi thế ngoại hình và tiềm năng của NFT trong thị trường crypto.